General Settings
Exclude User Roles from Tracking
This is a pro feature. Get the pro version here
With this pro feature, you can exclude certain users' roles from being tracked by the pixels.
PMW detects custom roles that were added to the shop. Those can be excluded from tracking too.

Scroll Tracker
This is a pro feature. Get the pro version here
The Scroll Tracker dispatches a scroll event when a certain scroll depth (in percent) is reached.
The scroll depth thresholds setting is a comma separated list like so: 25,50,75,100
Currently, the scroll depth is automatically sent to Google Analytics (GA3 and GA4) as a custom event with the name scroll and the value of the scroll depth that has been reached.
![]()
If a specified scroll depth is visible in the viewport when the page loads, the trigger will fire even though the user has not physically scrolled the page.
Lazy Load the Pixel Manager
This is a pro feature. Get the pro version here
How it works
When enabling lazy loading for the Pixel Manager, all tracking scripts will only be loaded after the first visitor interaction with the website. This will generally improve page speed scores on various page speed measuring services.
First visitor interaction is typically one of the following:
- Pressing a button on the keyboard
- Moving the mouse
- Using the mouse wheel
- Clicking a mouse button
- Touching a mobile phone screen
Once an interaction is detected on each page, all tracking scripts load.
Exceptions
Pages
The exceptions are all cart and checkout pages. To ensure tracking works 100% accurately once a visitor enters the checkout funnel, the tracking scripts always get loaded immediately on those pages (cart, checkout, purchase confirmation pages).
Risks
Slow loading
There is a small risk that events don't get tracked before or while tracking scripts get loaded.
We have minimized the risk wherever possible.
The user interaction detector should capture 100% of all interactions. We compiled the interaction detector with options that should make it work under the broadest range of conditions. But, there is a chance that under rare conditions (e.g., very old browsers), it doesn't always work.
Loading the scripts introduces a short tracking delay (until the tracking scripts are fully loaded). Without any optimizations tracking scripts already load quite fast. The Pixel Manager preloads and caches the tracking scripts to improve load times even further.
JavaScript optimizers might break the lazy loader. We have tested the lazy loader with a range of JavaScript optimizers, and it works well. But not all JavaScript optimizers are the same, and we can't test all of them. So you should test lazy loading the Pixel Manager in your setup properly before relying on it.
Test
Please test lazy loading the Pixel Manager in your setup properly. We have tested the lazy loader under various conditions, but we can only account for some possible setups. So you need to test the lazy loader on your system and setup before relying on it.
Maximum Compatibility Mode
This mode detects specific settings that cause issues with the front-end output of this plugin and protects the output from being altered.
Over time and through many support requests, we found specific third-party plugins that cause issues with the Pixel Manager. One typical example is caching and minification plugins that adjust the Pixel Manager's output, sometimes breaking the scripts and stopping the tracking pixels from working.
Broken scripts lead to hours of debugging, many support requests, and, consequently, unhappy users.
We identified the exact settings in those third-party plugins which cause those issues. The maximum compatibility mode changes those settings to values that make the third-party plugins compatible with the Pixel Manager. We only do this with settings that are not critical. We display a warning notification in the back-end where critical settings would have to be touched. The user would then have to decide how to proceed.
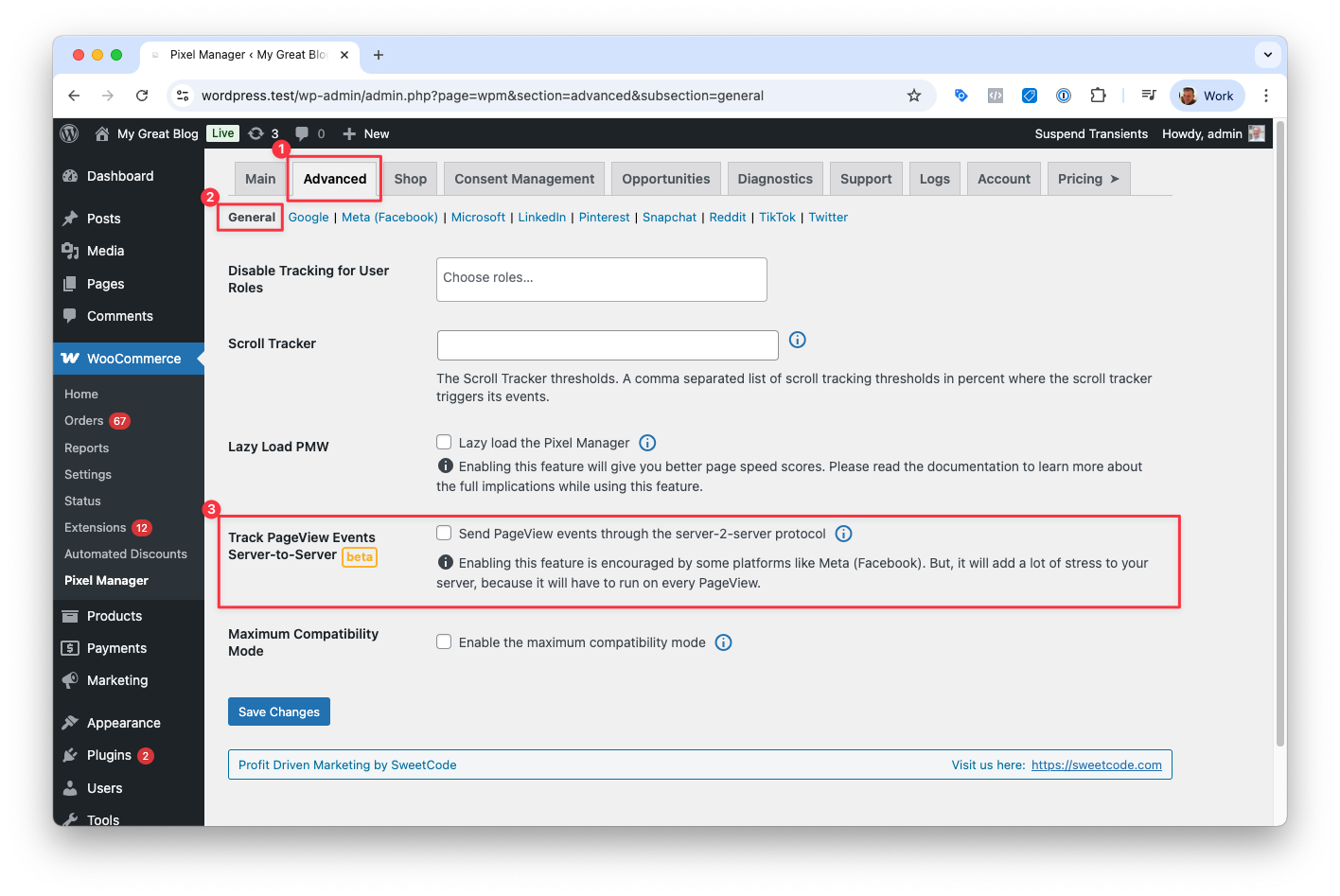
Track PageView Events Server-to-Server
- Available since version
1.49.0 - This is a pro feature. Get the pro version here
Some advertising platforms support tracking PageView events through their server-side APIs. This increases the reliability of the PageView tracking and helps to minimize issues with browser-based tracking.
Currently, the following advertising platforms support server-side PageView tracking:
- Meta (Facebook)
- Snapchat
When enabled in the Pixel Manager, the plugin will send server-side PageView events to all platforms where the server-side tracking is enabled.

The Pixel Manager by default sends all other conversion events (such as AddToCart, InitiateCheckout, Purchase) through the server-to-server API. It is only the PageView event that is disabled by default.
- Sending
PageViewevents through the server-side endpoint will increase stress on your server significantly. This is because the Pixel Manager will send aPageViewevent for every page load. - To minimize the impact on your server, we bundle all
PageViewevents into a single request that is sent to the server-side endpoint. Plus, the Pixel Manager sends the request through the REST API, which only loads the WordPress core and is approximately two times faster than loading the full WordPress environment.
Load Deprecated Functions
Available since version 1.53.0
The Pixel Manager has evolved over time, and some function names and event names have been renamed to follow a more consistent naming convention. To ensure backward compatibility for users who have custom front-end code that relies on older function and event names, the Pixel Manager provides a toggle to load deprecated functions.
This option is only necessary if you have custom front-end code that uses one of the deprecated Pixel Manager functions or event names. If you've never added custom JavaScript code that interacts with the Pixel Manager, you don't need this enabled.
When to Enable
Enable this option only if you have custom front-end JavaScript code that relies on older Pixel Manager function or event names. The deprecated functions module acts as a compatibility layer that forwards calls to the new functions while displaying a deprecation warning in the browser console.
When to Disable
If you're not using any custom front-end code that relies on the old function or event names, you can safely disable this option. Disabling this option reduces the amount of front-end JavaScript code that needs to be downloaded, resulting in faster page loads and improved performance for your visitors.
For sites that don't rely on legacy integrations, disabling this option is a simple way to optimize your front-end performance by reducing the JavaScript bundle size.